The History of MarchTwenty

In honor of the date of this website’s namesake, and of course my birthday🎈🎂, here is a little history of the existence of this website.
This website has existed in one form or another for over twenty years. It began as a personal webpage through my ISP RoadRunner and then I transitioned it over to march-twenty.com then on to marchtwenty.net. When I was trying to come up with a URI name I settled on MarchTwenty as it is my birthday, which also became my “company” name. During the early years, I redesigned the site over a half-dozen times (see my Wayback Machine post for reference) as my visual sensibilities changed rapidly with the evolving landscape of website design.
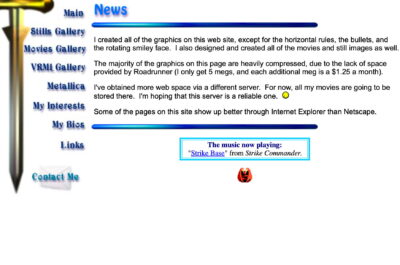
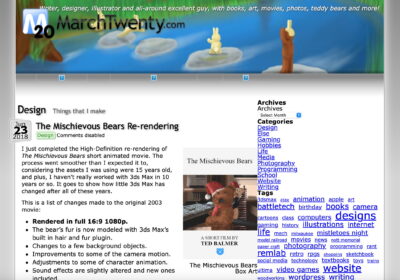
My initial incarnations of this site were to showcase my work in 3ds Max through animations and many static 3D renderings. The first few versions of my site were constructed from scratch with Microsoft FrontPage (I know, times were dark back then). I then switched my workflow over to basically Notepad and where I wrote all the HTML, styling and code by hand. During this era of the internet, web coding standards were rapidly evolving. Thus we had to suffer through all the stupid incompatibilities of vintage Internet Explorer, a trial that today’s younger web developers never had to endure.

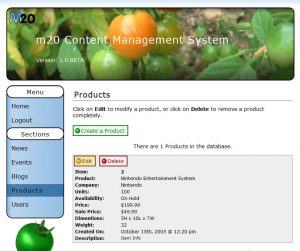
In 2005 I expanded into server-side scripting via PHP. I developed my own simple content management system (CMS) from scratch to run my site. Even though my CMS was short-lived, I was quite proud of it and did put a lot of work into its presentation. It was almost ahead of its time, to be honest. However, it was not very portable or all that flexible, and I was never that confident in the security aspects of it. The code for my homemade CMS can be found on GitHub.
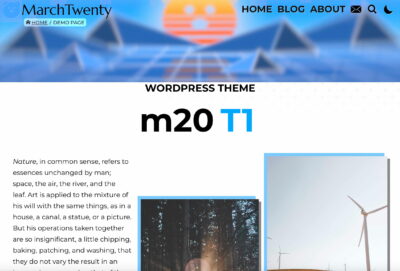
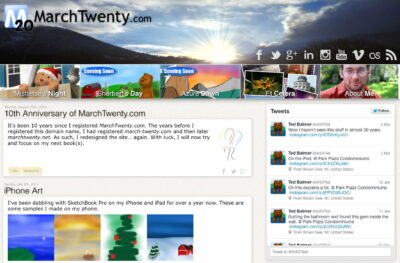
I retired my custom CMS in 2009 and I moved over to WordPress just for its sheer popularity. I chose to build my own theme from the default theme, which at the time was fairly basic. However, I did not utilize WordPress correctly and hard-coded a lot of data into the HTML as opposed to using the WordPress backend to its full potential. I would routinely update the look of my site every 12 to 18 months or so, but the codebase did not change much during those years.

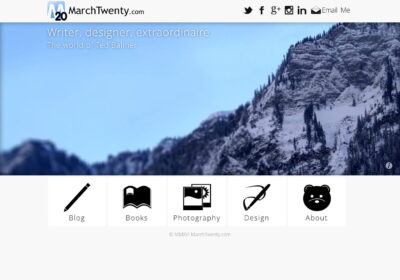
Two years ago, completely rebuilt my theme from scratch, and in doing so I contributed its code to GitHub. This new theme makes proper use of all the built-in features of WordPress. As for content, my site has become more of a hub that links all my social media accounts and image galleries that I have publicly shared online. The blog portion has been admittedly neglected over the last decade. It has always been my intention to contribute to it on a regular basis, but alas I never could bring myself to put in the time to write meaningful content or provide updates.
For over two decades, I’ve had a small presence on the internet and I have endeavored to keep up with the changing landscape that is the world wide web technologically and visually. For the foreseeable future, I plan to continue contributing to the internet in my small way.













Updated:
🚫 The comments are closed for this article.